The practice of creating websites that many people can use, including people with visual, motor, auditory, speech, or cognitive disabilities is known as accessibility. Providing simple access to all website’s areas to all users can achieve satisfactory results.
Creating an accessible website can be difficult and expensive. The implementation costs depend mainly on its type – whether it is a static website, online store, offers portal, etc. Besides, remember that you need to read the rules that are required when entering content to meet at least WCAG minimum accessibility requirements.
Rebuilding a web page that is already created but does not meet the requirements may require some effort. It is especially not easy for a person for whom this topic is entirely foreign. It is easier to avoid accessibility problems by knowing the standards well, and by following the practices for the most common accessibility problems. Accessibility is better implemented at the earliest stages of website design and development, rather than treated as a subsequent amendment.
Often, these problems do not have to be challenging to fix; it is just a matter of investing time and financial resources to solve them, or using ready-made solutions, as WCAG and ADA WordPress themes. However, it is necessary to understand the fundamental problems, follow the limitations faced by the potential user.
However, fixing issues related to web accessibility can require the help of a web accessibility specialist. Sometimes hiring a WCAG compliance expert, experienced with the elements your website uses to function, is the best solution because the expert knows how to resolve your problems.
Even if the website has been carefully designed and undergoing accessibility tests, continuing maintenance will still be required. It will prevent accessibility issues as a result of site updates.
We will focus now on what a website’s accessibility is, what its components are, who it is addressed to, and why it is so important.
What is Web Accessibility?
Website accessibility is a broad topic and has many definitions. It is because the website, which seems to be fully accessible to the visually impaired user, can be a severe obstacle, for example, for the hearing-impaired user. Creating a website that offers full, equal access for every user is, therefore, a challenge.
The accessibility of the site affects many people, and the number of people with disabilities is still growing. People are living longer, and the population will double and, for some, will even triple their number. The skill levels of this population change with age; they will require an online experience that will adapt to their needs.
Currently, accessibility is a law in most places. Version 2.1 of the most well-known guidelines on the availability of web content, i.e., WCAG 2.1, entered into force in early summer 2018. Many countries, especially in Europe, have adopted these WCAG guidelines in their official regulations, and almost all industrialized countries are currently enforcing a certain level of online accessibility standards. In many cases, a website that does not offer equal access is at risk of fines and other legal sanctions.
Web-Page Critical Elements Needed for Accessibility:
Now let’s see what elements of the page can be vital to achieving such standards. Below are a few of them. For more information, see the Web Content Accessibility Guidelines (WCAG) Overview.
- Using the keyboard, you can easily navigate the site and its content.
- All images should have alternative text, which is also used in screen readers to determine the context of the picture. Correct and descriptive alt tags are necessary for the visually impaired user.
- No flashing content or other elements. These cases should be eliminated if they flash longer than 3 seconds.
- Aria labels are essential for page elements such as navigation or forms.
- Links should have recognizable names for the visually impaired. If images are used for links on the page, be sure to use alt tags.
- Appropriate header hierarchy. The page should use the correct order of tags. Website visitors using a screen reader will use the tags to determine the page hierarchy. I make navigation easier.
- If your site has embedded movies or audio, they must contain subtitles or descriptive text.
- Colour contrast. Correct colour contrast is essential for vision defects.
Here are the most known applicable guidelines
ADA:
The Federal Citizenship Act, which prohibits discrimination based on disability, requires insured employers to provide reasonable accommodation for disabled employees and imposes accessibility requirements on public accommodations. It is divided into five sections called titles, the third of which most concerns access to the network and concerns public accommodations.
Section 508:
In 1998, the US Congress introduced article 508. According to this law, the entire range of federal agencies, including public content, including websites, documents and media, blog posts and social networking sites must comply with WCAG 2.0 AA guidelines. This law does not apply to private websites unless they are financed by a federal fund or based on an agreement with them.
WCAG:
The Web Content Accessibility Guidelines is a W3C specification of recommendations for making Web content more accessible. It’s divided into four principles, each with a set of guidelines that contains specific success criteria. These guidelines are also split between three levels of compliance from A to AAA, with the middle AA level considered the desirable goal of the agreement. The WCAG 2.1 was entered into force in early summer 2018.
There are categories of websites for which accessibility is essential. Let’s focus on them now.
Government Pages:
Every public sector site and application must meet specific accessibility standards. All newly emerging public sector websites will also have to meet accessibility standards and publish a relevant statement.
It applies to digital content for users with visual, hearing, and other physical and disability restrictions.
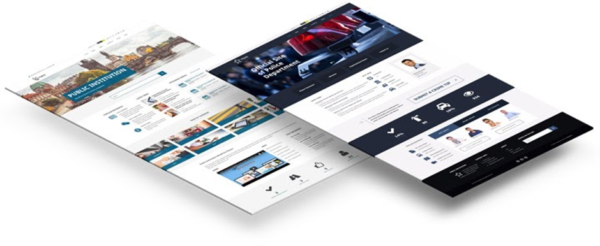
Public Institutions & Organizations:
All public institutions and organizations are or will soon be required to adapt their publicly available websites and applications to the relevant technical standards. There is no doubt that the mission of many such institutions is to integrate and ensure equal access to information. It should not be surprising, therefore, that some of them have already voluntarily adopted technical standards for web access, which will soon be set out in the Directive and regulations on web accessibility – albeit mainly for public sites.
Public Institutions & City WCAG 2.1 WordPress theme is a ready solution for that category of websites.
It was designed for regional offices, municipal offices, or police station websites and any website related to public institutions or community office.
This theme brings a clean design that needed to build the modern website according to your taste.
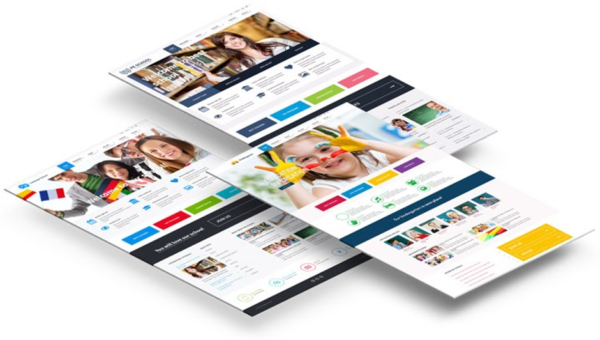
Educational Institutions:
Accessibility of educational sites is essential for career and technical education purposes to fill the gaps in the labour market for demanding jobs. However, schools are not just about children but also their parents, who often use the web to engage in education. They use the Internet to view children’s results or check contact details.
Ultimately, it is about ensuring that all students can take full advantage of relevant websites and web content.
School WCAG & ADA compliant WordPress theme is an excellent example of a ready solution for this type of website:
It’s a theme for school or education websites that brings many user-friendly options to configure colours, fonts, layout, settings for post and page. Besides, that offers the flexible solution for each school site to display school programs and classes info as well as any other details that need to be given to the students.
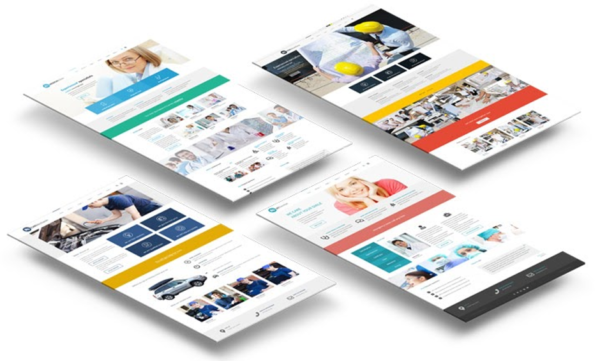
Business Websites:
The website has an essential role in attracting new customers to the company.
Accessibility is another element of the growing market. People may find your site, but they must be able to use it – and not everyone can use the Internet in the same way.
An excellent example of a ready-made solution for a modern, accessible business website is Simple WCAG and ADA WordPress theme.
It’s a modern WordPress theme mainly focused on business websites. It comes with a clean and elegant layout which is very recommended for this category of pages. It can be used by various websites starting from small firms, agencies, to big corporations who are looking to grow their business.
This feature-rich theme provides handy settings purposed to adjust layout and colours. It includes ready-made widgets for social icons, image carousel, team members or contact form.
Summary:
Above all, be aware that there are several ways to achieve the goal of a modern, functional, accessible WordPress website for people with disabilities.
Adaptation of the website to the abovementioned WCAG, ADA, or Section 508 guidelines alone may prove to be difficult and tedious, and commissioning this external company can generate considerable costs.
Fortunately, many practical, ready-made tools can significantly facilitate this process. Among the ready and above all, proven solutions are WordPress themes. Please note that by using such a ready-made solution, your site will be able to pass the website accessibility test more efficiently.
WCAG and ADA Themes WordPress provide the advanced features needed for your site’s operation, and above all, meet the latest WCAG, ADA and Section 508 standards. They are also easier to use and more transparent in navigation than other themes.
Themes are intended for universal use and are great for building a blog, a modern company, public institution, office, or educational site. They contain a copy of the demo site to allow users to create the website quickly.